Shader Graph实现灰度图效果
灰度图算法非常简单,能查到的资料也有6中算法。在Shader Graph中实现灰度图也非常的简单,来看下效果。
这是原始贴图纹理的样子,使用URP中的Unlit。

然后来看下使用灰度图之后的效果。

具体的算法也非常的简单,根据纹理采样的RGB颜色值计算出灰度值,并进行渲染。6种算法如下:
- Out = (Red + Green + Blue) / 3
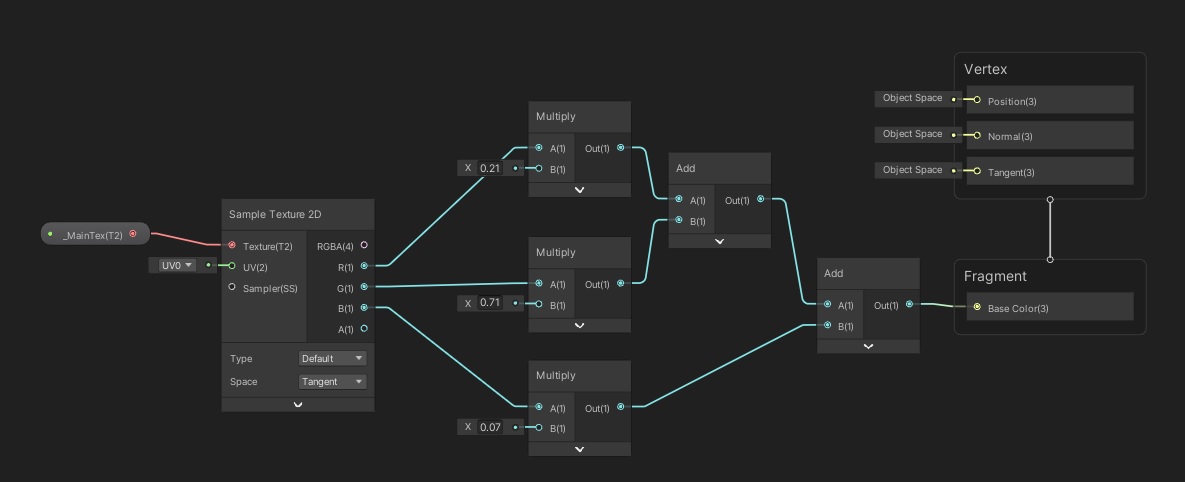
- Out = (Red * 0.3 + Green * 0.59 + Blue * 0.11) 或 Out = (Red * 0.2126 + Green * 0.7152 + Blue * 0.0722) 或 Out = (Red * 0.299 + Green * 0.587 + Blue * 0.114)
- Out = ( Math.max(Red, Green, Blue) + Math.min(Red, Green, Blue) ) / 2
- Out = Math.max(Red, Green, Blue) 或 Out = Math.min(Red, Green, Blue)
- Out = Red 或 Out = Green 或 Out = Blue
最后一种
ConversionFactor = 255 / (NumberOfShades - 1)
AverageValue = (Red + Green + Blue) / 3
Gray = Math.round((AverageValue / ConversionFactor) + 0.5) * ConversionFactor
NumberOfShades 的范围在2-256。
本示例采用第二种方法,如下图