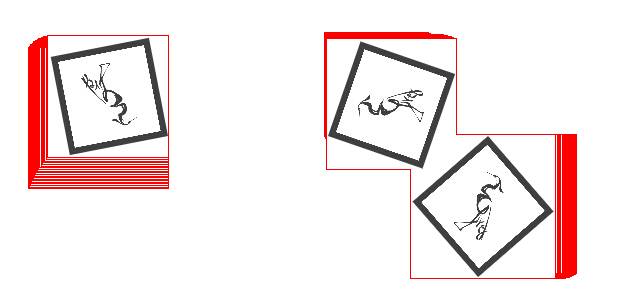
红框封闭的区域是脏矩形,也就是说引擎运行时只需要渲染这部分。 自动脏矩形,不但可以极大的提高渲染性能,还能尽可能的节省设备电量。另外,当检测到屏幕刷新面积已经到临界点(大约占舞台面积95%)时,直接进入全屏刷新模式,因为这种情况脏矩形已经无法改善渲染性能了。
注意,由于加入该项功能对Egret内核有大规模的改动,稳定性有待进一步验证。因此并没有在RC2以一键安装方式提供,以防止产品级开发出现意外的问题。白鹭官方考虑到让广大喜欢尝鲜的开发者来体验,在github上提供了专门的渲染架构体验分支。
动态帧频
由于官方推荐保持60fps,2.0 RC2之前漫长的时期,设定帧频还需要用一种类似hack的方法(具体官方FAQ有说明)。 在2.0 RC2版本,frameRate 再度回归!通过在程序中可以访问stage的位置使用stage.frameRate 即可以直接设置帧频,并且可以随时改变。
目前的版本帧频设置有个限制,只能设置被60整除的帧频,其他数值将会被拟合为符合这个标准的值。
创建JS项目
广大JS资深开发者期盼的JS创建项目的方式,其实在RC1已经提供,但有些小bug,在本次发布的RC2已经在不同的操作系统可正常使用。 创建项目使用:
egret create_js HelloJS
egret startserver HelloJS
egret.js和egret.min.js,开发者只需在发布时将egret.js切换为egret.min.js即可。
坚持使用JS而不刁TS的开发者必然是资深玩家(官方仍然建议,开发Egret首选标准的TS语言),因此暂无太多说明,后期白鹭官方会根据开发者反映,推出相应的详细教程。
其他较小改动
其余功能都是较小的改动,在这里简要说明。几何运算模块增强
Matrix增加了createBox和createGradientBox等一系列API。
其中使用createBox方法可以直接定义生成的矩阵的缩放、旋转和平移效果。
Point增加了interpolate和normalize等高级方法。
Rectangle也增加了union、intersection等更丰富的操作。
DragonBones事件派发机制
之前的DragonBones采用自身独立的一套事件机制,从这个版本起,已经跟Egret内核统一,使用Egret内核提供的事件机制。 比如侦听Armature的事件,在升级到2.0 RC2之后需要添加第三个作用域参数(通常是this)。
var factory = new dragonBones.EgretFactory();
var armature = factory.buildArmature("warrior");
armature.addEventListener( dragonBones.ArmatureEvent.Z_ORDER_UPDATED
, this.zUpdateHandler
, this );