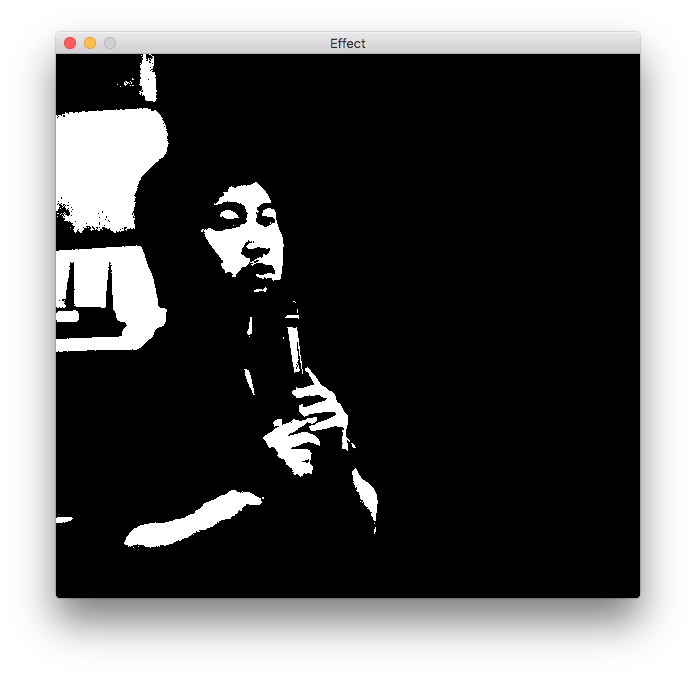
图像滤镜之黑白图

上图就是通过shader处理后的黑白图像,对于图像滤镜算法,其中灰度图,底片效果和黑白图算法最为简单。你可以理解为使用加减法就可以完成的图像滤镜算法。
对于黑白图,它的算法在灰度图的基础之上,同时,理解起来也非常简单。通过两步计算得到黑白图。
- 通过RGB计算,得到灰度值
- 通过灰度值与阈值的比较,从而判定,当前像素点颜色为纯黑(0,0,0)或者纯白(2555,255,255)
上面图像的代码如下(基于Love2D):
function love.load()
image = love.graphics.newImage("img.jpg")
myShader = love.graphics.newShader[[
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords );
number average = (pixel.r+pixel.b+pixel.g)/3.0;
number th = 0.5;
if(average<=th)
{
pixel.r = 0;
pixel.g = 0;
pixel.b = 0;
}
else
{
pixel.r = 1;
pixel.g = 1;
pixel.b = 1;
}
return pixel;
}
]]
end
function love.draw()
love.graphics.setShader(myShader)
love.graphics.draw(image)
love.graphics.setShader()
end
注意,我将阈值(th变量)设置为0.5,你也可以修改其中的阈值来对图像种黑色范围进行调整。通过计算得到RGB颜色值的平均值,然后与th进行判断,小于阈值则设置为0,黑色。大于阈值,则设置为1,白色。
最后我们来看一下原始图片。