介绍
WebGL 是一套用于渲染 2D 和 3D 图形的标准图形库,其标准是由 Khronos、AMD、爱立信、谷歌、Mozilla、Nvidia 以及 Opera 等共同制定。
我们知道 WebGL 通过增加 OpenGL ES 2.0 的一个 JavaScript 绑定,WebGL可以为 HTML5 Canvas 提供硬件 3D 加速渲染。 Egret Engine 2D 在最新的 3.0.6 版本中提供了新的 WebGL 渲染模式。只需方便的开启 WebGL 渲染就能让我们的程序获得硬件加速。
WebGL 提供了底层的渲染 API,对于传统 Web 开发者来说使用 WebGL API 是比较复杂的,需要补充大量的 OpenGL ES 相关知识。 但在 Egret Engine 中使用 WebGL 却十分方便, 只需在程序开始时选择开启 WebGL 渲染即可。在最新的 Egret Engine 2D 中可以选择使用 Canvas 或 WebGL 渲染。使用完全相同的 API。
同时也无需担心 WebGL 标准的兼容性问题。Egret Engine 的 Canvas 渲染模式完全遵守 HMLT 5标准,开发者只需关注统一的 Egret API ,在需要的时候切换 WebGL 和 Canvas 渲染模式。
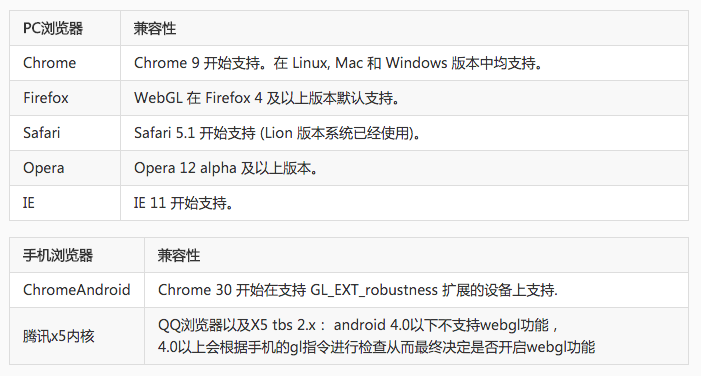
WebGL 兼容性
使用 WebGL 渲染可以获得硬件加速渲染,获得性能上的提升。我们当然希望可以在所有环境中使用 WebGL 渲染。好消息 WebGL 正在获得更多更广泛的支持。

使用
开启 WebGL 渲染
在 Egret Engine 2D 3.0.6 中我们可以自由开启 WebGL 渲染模式。默认的渲染模式任然是使用 Canvas ,开启 WebGL 渲染模式只需要在 Egret 启动时指定渲染模式即可。在 Egret 项目根目录中我们可以找到 index.html 文件。该文件是 Egret 项目的入口,很多初始化设置。
在 index.html 中找到第 58 行。可以看到 Egret 的启动函数。如果要开启 WebGL 渲染只需要在其中传入参数即可。
egret.runEgret({renderMode:"webgl"});
当然我们也可以指定渲染模式为 Canvas (Egret 3.0.6 版本开始的默认参数):
egret.runEgret({renderMode:"canvas"});
在 index.html 中的启动函数简单指定渲染模式即可开启 WebGL 渲染模式。如果我们不指定任何参数将仍然使用 WebGL 渲染。
WebGL 与脏矩形
我们知道在 Egret Engine 2.5 版本开始提供自动脏矩形功能,通过减少重绘区域减少渲染的负担来获得程序性能上的提升。在开启自动脏矩形的模式下,只会重绘场景中实际移动的区域。由于实际上 WebGL 和 Canvas 渲染的原理是不同的,在 WebGL 渲染模式下是没有脏区域的。
如果我们打开重绘区域显示,在 index.html 中设置 data-show-paint-rect:
data-show-paint-rect="true"
在 Canvas 模式下我们可以看到重绘部分会被红色矩形包裹起来。而如果开启了 WebGL 渲染模式,发现并没有重绘区域,因为在 WebGL 模式下并没有脏区域。
其他注意事项
我们知道可以在 Egret 程序的入口中开启 WebGL 渲染。与开启自动脏矩形不同,我们之能在程序的入口处指定渲染模式,并不能在程序中动态的修改。所以如果需要添加是否开启 WebGL 渲染的逻辑,需要在 Egret 启动之前进行判断。一般情况下可以在 index.html 中添加相应的 JavaScript 脚本。需要保证该脚本在 egret.runEgret({renderMode:"webgl"}); 之前执行即可。如果当前状态为 WebGL 模式,当引擎发现用户浏览器并不支持 WebGL 时,则会自动切换回到 Canvas 渲染模式中。
我们知道使用 WebGL 渲染是可以得到性能提升的。但在使用很多文本和矢量绘图的情况下,可能有更多的开销,起不到提升性能的作用。因为在 WebGL 渲染模式下文本和矢量绘图是需要在 Canvas 中缓存下来再渲染到 WebGL 中。由于多了在 Canvas 渲染的过程,如果使用大量的文本或者矢量绘图将不能得到相应的性能提升。
另外在 WebGL 渲染模式中太多的 cacheAsBitmap 和 RenderTexture,因为每个相当于申请一个新的 canvas ,而 webglContext 的数量是有限制的,如果申请多了,之前的就会丢失。
当然 WebGL 标准正在普及,在手机上有些特性支持还不是很友好。手机上非 Chrome 浏览器现在对不规则遮罩支持还不是很好,在使用 WebGL 渲染器时可以尽量避免使用不规则遮罩。
